WebAR-Anwendungen selbst erstellen

Alles auf einem Padlet dokumentiert
Das Problem kennen viele Lehrer. Will man über Artivive oder Areeka oder Arloopa oder Wikitude oder ähnliche AR-Apps mehrere Projekte erstellen, schon muss man bezahlen - und das meistens im Monats Abo!
Mit WebAR kann man diese Kosten umgehen, da alle Hilfsmittel für WebAR Open-Sourcecode und damit Freeware ist. Diese webbasierte Augmented Reality basiert auf Markern, die mittels sogenannter Pattern für die Webcam lesbar gemacht werden.
Die Dokumente/Objekte für die kommenden drei Beispiele finden Sie auf diesem Padlet:
https://padlet.com/MPZ_Borna/WebAR
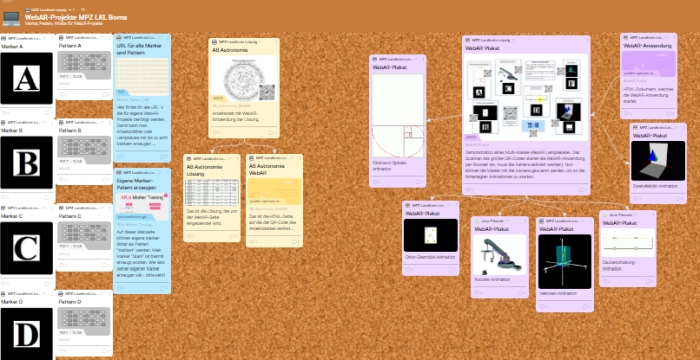
1. Beispiel: Lösung auf einem Arbeitsblatt einblenden

Dieses Arbeitsblatt enthält einen QR-Code sowie einen AR-Marker. Die SuS können - nachdem sie die Lösungen in das Arbeitsblatt eingetragen haben - mit ihrem Handy bzw. Tablet den QR-Code scannen. Es öffnet sich eine Webseite, die auf die Kamera zugreift (Das muss dann gegebenenfalls zugelassen werden!) und mit der dann der AR-Marker gescannt wird. Per AR wird nun an der Stelle der Tabelle die Tabelle mit den Lösungen eingeblendet. Die SuS können ihre Lösungen mit den vorgegebenen Lösungen vergleichen.
Arbeitsblatt herunterladen:
http://mpz-lkl.lernsax.de/tiburski/AR/AB_Astronomie_WebAR.docx
Was braucht man, um ein solches WebAR-Arbeitsblatt zu gestalten?
Man braucht:
- einen Marker und
- das dazugehörig Pattern (Diese *.patt-Datei enthält die Grafikinformationen, anhand derer der K.I. des AR-Systems den Marker erkennen kann.),
- das Bild der Lösung in einem gängigen Bildformat (JPG, PNG, etc.) und zum Schluss
- eine HTML-Seite (Webseitenformat) mit den AR-Informationen.
Das alles muss auf einem sicheren Webspace gespeichert sein (https-Protokoll)!
Das hört sich erst einmal kompliziert an, aber man kann alles auf ein Padlet hochladen. Der Marker und die Pattern-Datei von meinem Padlet können gern verwendet werden. Ich habe extra eine Text-Datei mit hochgeladen, der man die Adressen (URL) der Marker und Pattern entnehmen kann. Das eigene Lösungs-Bild kann auf ein eigenes Padlet (kostenfrei) hochgeladen werden. Ich habe verschiedene Cloudspeicher probiert, aber weder LernSax noch Moodle noch Dropbox oder Google-Drive können Bild-URL erzeugen, die von WebAR akzeptiert werden.
Wenn man einen Marker heruntergeladen und die URL der Pattern-Datei hat, dann beginnt die Bearbeitung der WebAR-Webseite. Auch diese kann man von meinem Padlet herunterladen. Der Quelltext hat nur 10 Zeilen:
<script src="https://aframe.io/releases/0.6.0/aframe.min.js"></script>
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js"></script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs='sourceType: webcam;'>
<a-marker type='pattern' url='https://padlet-uploads.storage.googleapis.com/431603139/793a5dfdc50948d8b2d72bda0333f3d7/stars_sw.patt '>
<a-image src="https://padlet-uploads.storage.googleapis.com/431603139/fc686e66ed4d899df3520a25f86b69c3/ab_astronomie_1_Lsg_Tabelle.jpg " position="0 0 1" rotation="-90 0 0" width="3.5" height="2" ></a-image>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
Lediglich in Zeile 5 muss die gewünschte Pattern-Datei als URL ersetzt werden und in Zeile 6 wird die URL zur eigenen Lösung-Datei eingetragen.
Lädt man die angepasste WebAR-Seite als HTML-Dokument auf das Padlet kann bereits ein Probelauf gestartet werden. Einfach die Datei anklicken und ev. in ein neues Tab öffnen - schon sollte die Webcam aktiviert werden und auf dem Marker das eigene Bild angezeigt werden. Dann kann man noch mit der Position und Größe (Zeile 6) experimentieren (geht auch schon offline, also vor dem Hochladen). Wenn alles passt, dann die URL dieser Webseite in einen QR-Code verwandeln und diesen QR-Code mit dem Marker in das Arbeitsblatt einfügen.
Beim ersten Mal wird man sicher ein wenig probieren müssen, aber wenn man den Dreh einmal raushat, dann geht es für die weiteren Projekte locker von der Hand!
Viel Spaß und viel Erfolg beim Probieren!
2. Beispiel: Lernplakat mit Animationen

Dieses Plakat enthält sechs ausgewählte Inhalte, die per Animation einen Vorgeschmack liefern sollen, auf das, was der Inhalt der Unterrichtseinheit sein soll. Dazu wird über EINEN QR-Code die WebAR-Adresse geöffnet um dann die SECHS AR-Marker scannen zu können. Jeder AR-Marker blendet eine Animation passend zum dargestellten Bild ein. Der kleine QR-Code am Bild führt - wenn gewünscht - direkt zum hinterlegten Unterrichtsinhalt.
Plakat herunterladen:
http://mpz-lkl.lernsax.de/tiburski/AR/WebAR_Plakat.docx
Was braucht man, um ein solches WebAR-Plakat zu gestalten?
Man braucht:
- Marker und dazugehörige Pattern in der Anzahl, die man in das Plakat einbinden möchte (auf meinem Padlet sind acht davon vorbereitet),
- die entsprechenden Animationen, die eigeblendet werden sollen (Gif-Animationen, da ein Gif-Shader verwendet wird),
- eine HTML-Seite (Webseitenformat) mit den AR-Informationen.
Das alles muss auf einem sicheren Webspace gespeichert sein (https-Protokoll)!
Auch das kann man wieder alles auf ein Padlet hochladen. Die Marker und die Pattern-Dateien von meinem Padlet können gern verwendet werden. Ich habe extra eine Text-Datei mit hochgeladen, der man die Adressen (URL) der Marker und Pattern entnehmen kann. Die Animationen sollten eigene Gif-Animationen sein oder von Gif-Webseites mit https-Protokoll kommen. Dieser Quelltext ist etwas umfangreicher, aber schnell zu durchschauen, wenn man das erste Beispiel verstanden hat:
<script src="https://aframe.io/releases/1.0.4/aframe.min.js "></script>
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js "></script>
<script src="https://rawgit.com/mayognaise/aframe-gif-shader/master/dist/aframe-gif-shader.min.js "></script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs='sourceType: webcam;'>
<a-marker type='pattern' url='https://padlet-uploads.storage.googleapis.com/431603139/3d86451c66a3e4afbaf5f2e34c9f5fc3/letterA.patt '>
<a-entity geometry="primitive:box;width:1;height:0.01;depth:1.6;" position="0 0 -1.5" material="shader:gif;src:url(https://padlet-uploads.storage.googleapis.com/431603139/e72f9b840eab38bf482149fdb9b02933/Fibonacci_Spirale_Ani.gif );" gif=""></a-entity>
</a-marker>
<a-marker type='pattern' url='https://padlet-uploads.storage.googleapis.com/431603139/4f46d005e656f61b93b836b4a609173b/letterB.patt '>
<a-entity geometry="primitive:box;width:1.8;height:0.01;depth:1.2;" position="0 0 -1.5" material="shader:gif;src:url(https://padlet-uploads.storage.googleapis.com/431603139/07103eb2544c08bc41c7903f5d47e11b/orion_animation.gif );" gif=""></a-entity>
</a-marker>
<a-marker type='pattern' url='https://padlet-uploads.storage.googleapis.com/431603139/7e9edf499116f44690c362dc236965f3/letterC.patt '>
<a-entity geometry="primitive:box;width:1.8;height:0.01;depth:1.2;" position="0 0 -1.5" material="shader:gif;src:url(https://padlet-uploads.storage.googleapis.com/384345452/52e1b5eaded5614c267bd4ea69e3fbf8/ani_roboter_II.gif );" gif=""></a-entity>
</a-marker>
<a-marker type='pattern' url='https://padlet-uploads.storage.googleapis.com/431603139/00d92aec100db80c03dbd2117a7684bc/letterD.patt '>
<a-entity geometry="primitive:box;width:1.8;height:0.01;depth:1.2;" position="0 0 -1.5" material="shader:gif;src:url(https://padlet-uploads.storage.googleapis.com/384345452/d1451d3c0ad5fb1e0f614976d39bbf74/plan_zauber_ani.gif );" gif=""></a-entity>
</a-marker>
<a-marker type='pattern' url='https://padlet-uploads.storage.googleapis.com/431603139/38bca0675fa3e7668687674c5d81fcbc/letterF.patt '>
<a-entity geometry="primitive:box;width:1.8;height:0.01;depth:1.2;" position="0 0 -1.5" material="shader:gif;src:url(https://padlet-uploads.storage.googleapis.com/431603139/ed6d31e296c5a5613a72b5228fc2512c/vektor_ani.gif );" gif=""></a-entity>
</a-marker>
<a-marker type='pattern' url='https://padlet-uploads.storage.googleapis.com/431603139/a55034442874e89369588daf356e79ba/hiro.patt '>
<a-entity geometry="primitive:box;width:1.8;height:0.01;depth:1.2;" position="0 0 -1.5" material="shader:gif;src:url(https://padlet-uploads.storage.googleapis.com/431603139/275458c354fa864bc775d4ef365b4115/pyramide_2tb_kurz.gif );" gif=""></a-entity>
</a-marker>
<!-- add a simple camera -->
<a-entity camera></a-entity>
</a-scene>
</body>
In die Quellcode-Zeilen mit den Pattern und den Gif-Dateien müssen die eigenen Daten eingetragen werden (Es können natürlich auch die fertigen Marker/Pattern weiterverwendet werden...). Die Anzahl der gezeigten Animationen kann man durch Hinzufügen oder Entfernen von Marker-Blöcken vergrößern oder verkleinern.
Lädt man die angepasste WebAR-Seite als HTML-Dokument auf das Padlet kann bereits ein Probelauf gestartet werden. Einfach die Datei anklicken und ev. in ein neues Tab öffnen - schon sollte die Webcam aktiviert werden und auf dem Marker das eigene Bild angezeigt werden. Dann kann man noch mit der Position und Größe der Gif-Dateien experimentieren (geht auch schon offline, also vor dem Hochladen). Wenn alles passt, dann die URL dieser Webseite in einen QR-Code verwandeln und diesen QR-Code mit dem Marker in das Plakat einfügen.
Beim ersten Mal wird man auch hier sicher ein wenig probieren müssen, aber mit etwas Übung geht es dann bald locker von der Hand!
Viel Spaß und viel Erfolg beim Probieren!
3. Beispiel: Visitenkarte mit WebAR
Das Gestalten von WebAR-Visitenkarten geht nach dem selben Prinzip, wie die ersten beiden Beispiele. Als AR-Inhalt habe diesmal 3D-Objekte im Glb-Format verwendet.
Hier sind die fertigen Beispiele:
https://padlet-uploads.storage.googleapis.com/431603139/a81236f0e7dc5883c5443c916e8cd334/Visitenkarte_MPZ_LKL_Logo.pdf
oder
https://padlet-uploads.storage.googleapis.com/431603139/d3c2f59f8df2dc6d075497162d70b7a1/Visitenkarte_MPZ_LKL_Kopf.pdf
Wie zu sehen ist besteht die Rückseite der Visitenkarte im Wesentlichen aus einem QR-Code und einem AR-Marker. Genau wie im Beispiel 1 mit dem Arbeitsblatt wird auch hier zuerst der QR-Code gescannt und dann die Webcam auf den AR-Marker gerichtet. Es erscheint im ersten Fall das 3D-Logo unseres MPZ LKL in Borna. Im zweiten Beispiel erscheint ein Avatar-Kopf mit Kopfhörern.
Wie geht das nun?
Ein Blick in den Quellcode der AR-HTML-Datei verrät es:
<script src="https://aframe.io/releases/1.0.4/aframe.min.js "></script>
<script src="https://jeromeetienne.github.io/AR.js/aframe/build/aframe-ar.js "></script>
<script src="https://rawgit.com/mayognaise/aframe-gif-shader/master/dist/aframe-gif-shader.min.js "></script>
<body style='margin : 0px; overflow: hidden;'>
<a-scene embedded arjs='sourceType: webcam;'>
<a-assets>
<a-asset-item id="Kopf_mit_Kopfhoerern" src="https://padlet-uploads.storage.googleapis.com/431603139/5173a514a9f30704132dcabef50eec19/Logo_Borna_MPZ_LKL_klein.glb "></a-asset-item>
</a-assets>
<a-marker type='pattern' url='https://padlet-uploads.storage.googleapis.com/431603139/65ca6060abf5e9cf5e2744c8f8da7dde/pattern_mpz_lkl.patt '>
<a-entity a-entity rotation="0 0 0" animation="property: rotation; to: 0 360 0; loop: true; dur: 10000" gltf-model="#Kopf_mit_Kopfhoerern" scale="15 15 15"></a-entity>
<a-entity light="type: ambient; color: #BBB"></a-entity>
<a-entity light="color: #fff; intensity: 1" position="0 10 10"></a-entity>
</a-marker>
<a-entity camera></a-entity>
</a-scene>
</body>
Es müssen wieder nur maximal zwei Zeilen geändert werden, und zwar die URL der 3D-Datei und die Pattern-URL. In meinem Beispiel habe ich eigens dafür einen neuen Patter "MPZ-LKL" erstellt und den Marker sowie Pattern-Datei auf dem Padlet ergänzt. Möchten Sie einen personalisierten Marker benutzen, so können Sie diesen über die folgende Webseite generieren:
https://jeromeetienne.github.io/AR.js/three.js/examples/marker-training/examples/generator.html
Viel Spaß und viel Erfolg beim Probieren!
Jens Tiburski